[最も欲しかった] css アニ��ーション フェードイン 下から 342466-Css アニメーション フェードイン 下から
下部固定メニューの作り方12 Br 格納式 右上からフェードイン Knowledge Garden
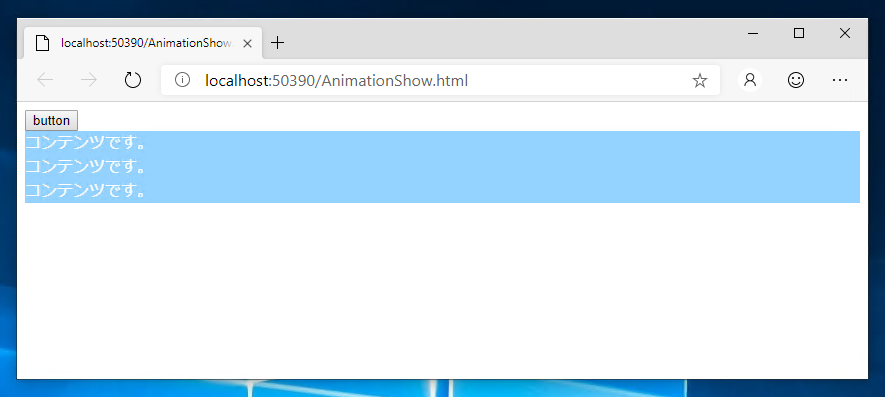
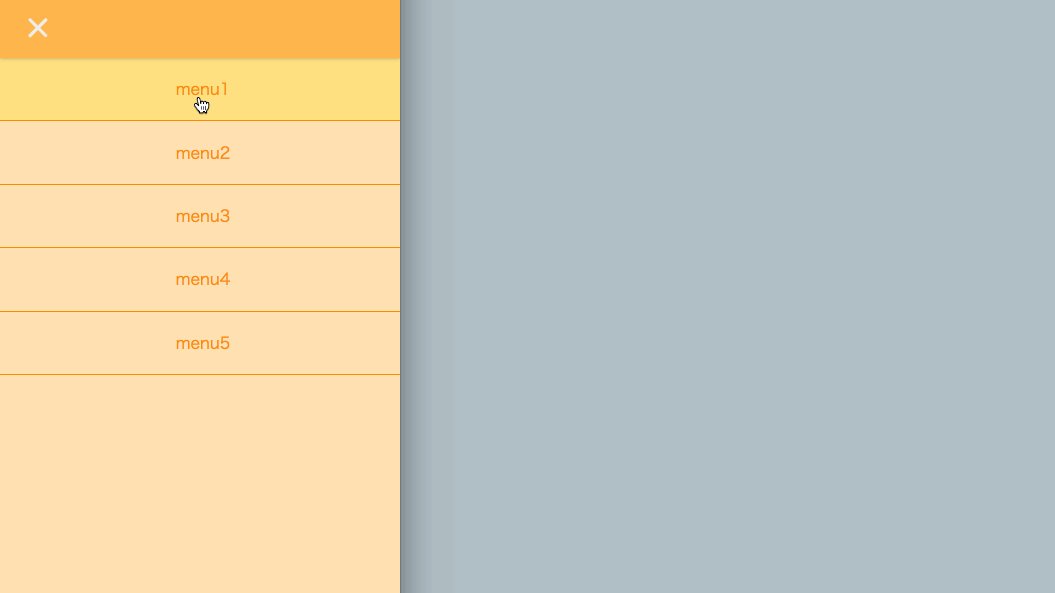
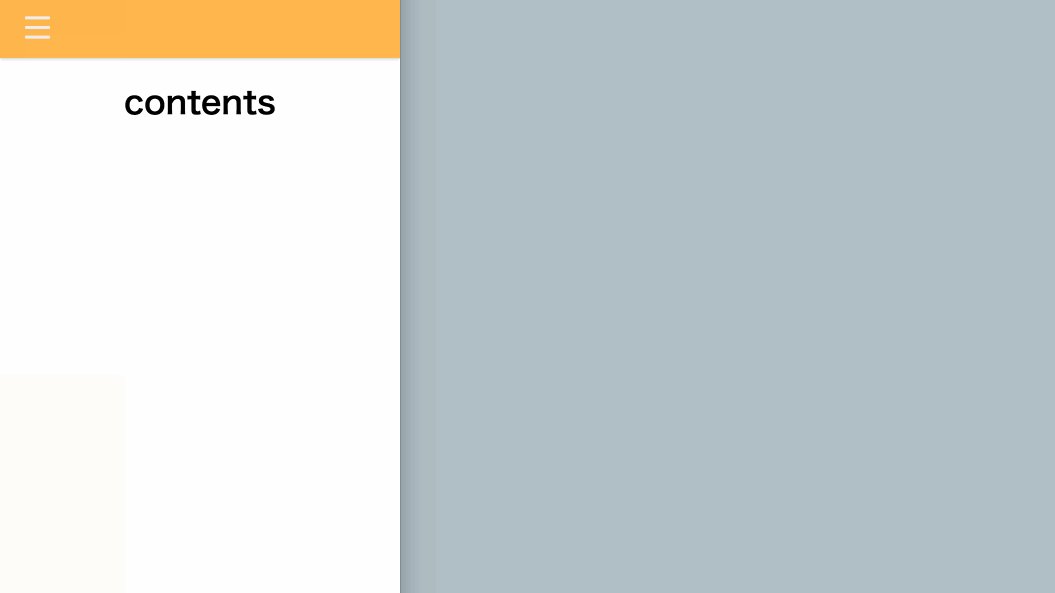
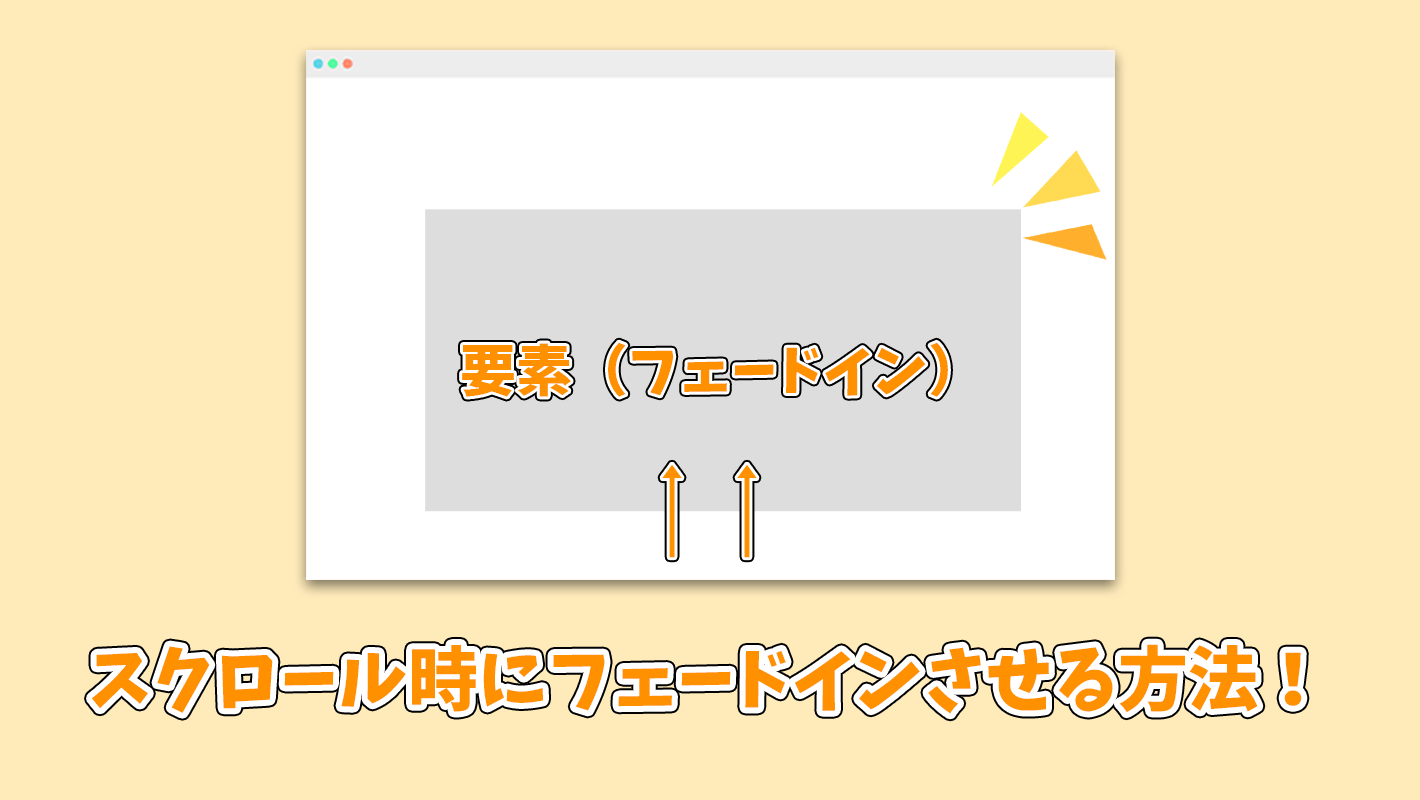
フェードインでふわっと表示する方法 CSSアニメーションコピペでOK! フェードインでふわっと表示する方法 ふわっと下から現れるように表示されるコンテンツを見たことがあると思いますが、あれ実はcssで簡単に実現できるんです! WordPressでも見た スクリプトは使用せずに「 CSS 」だけで実装します。 完成すると下記デモのような表示となります。「 RunPen 」を押すとアニメーションが再生され、サイドメニューのメニューアイテムが上から順番にフェードインで表示されるかと思います。 See the Pen
Css アニメーション フェードイン 下から
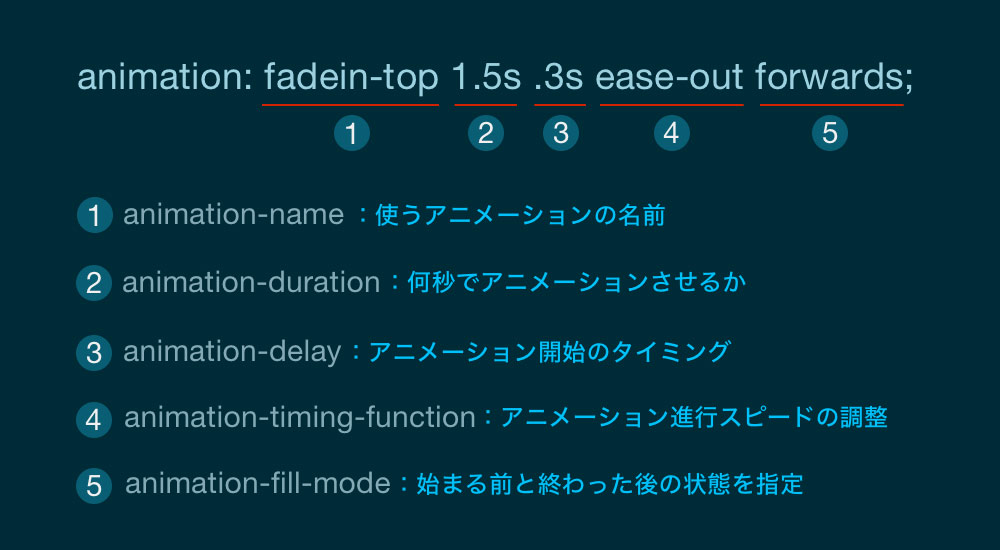
Css アニメーション フェードイン 下から- 「effectfade」と「effectscroll」、2種類のcssアニメーションを用意してスクロールをトリガーにjsで切り替えます。 html ふわっふわっと表示させたい要素に「effectfade」というclassを付与します。 ブロックまるごとふわっとさせたい また、このフェードインのアニメーションはjQueryではなくCSSに指定します。 先にjQueryの仕掛けから解説して、そのあとにアニメーションのCSSを紹介します。 これにより下から上に移動してきたような見た目になります。

ウィンドウをスクロールすると下からふわっとコンテンツがフェードインする実装 Recooord ホームページ制作で扱うコード プログラムを掲載
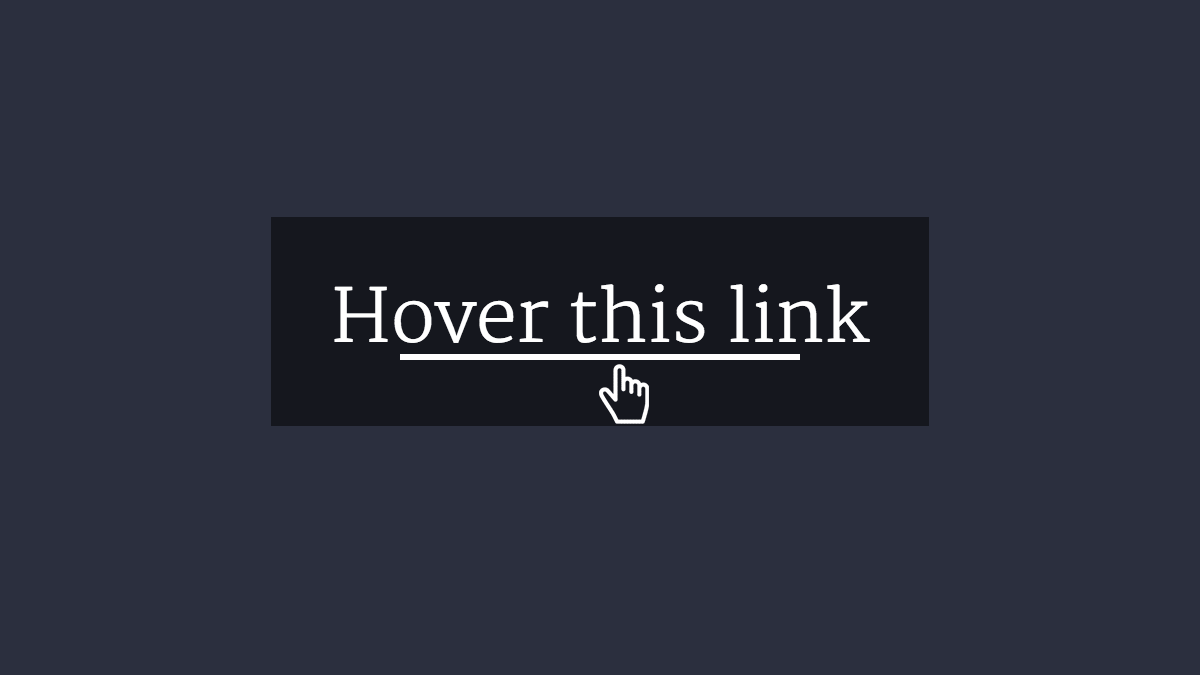
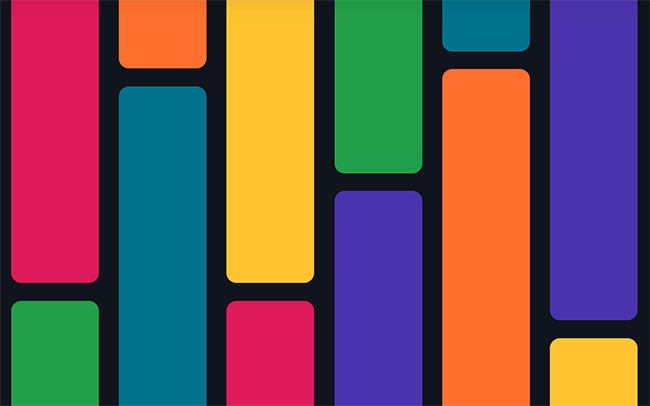
画像が下から上へ移動しながら順番にフェードインで表示される、イメージフェーダーのサンプルです。 CSSのtransitionを使用せず、jQueryのanimateのみで実装しています。 サンプルデモはこちら htmlのコードは下記になります。 hover時のアンダーラインアニメーションCSS 上から下へフェードイン 上から下へアンダーラインがフェードインしてくるパターン。 See the Pen paGJ by keitasakurai (@mdesignyokohama) on CodePen 下から上へフェードイン 今度は逆に下から上へフェードイン。 スクロールで要素が画面の中に入ったら横からスライドしてくるコンテンツ javascriptcss つくったもの 脱jQuery javascript と css で実装しました。 この間つくった スクロールで要素が画面の中に入ったらふわっとフェードインするコンテンツ の応用
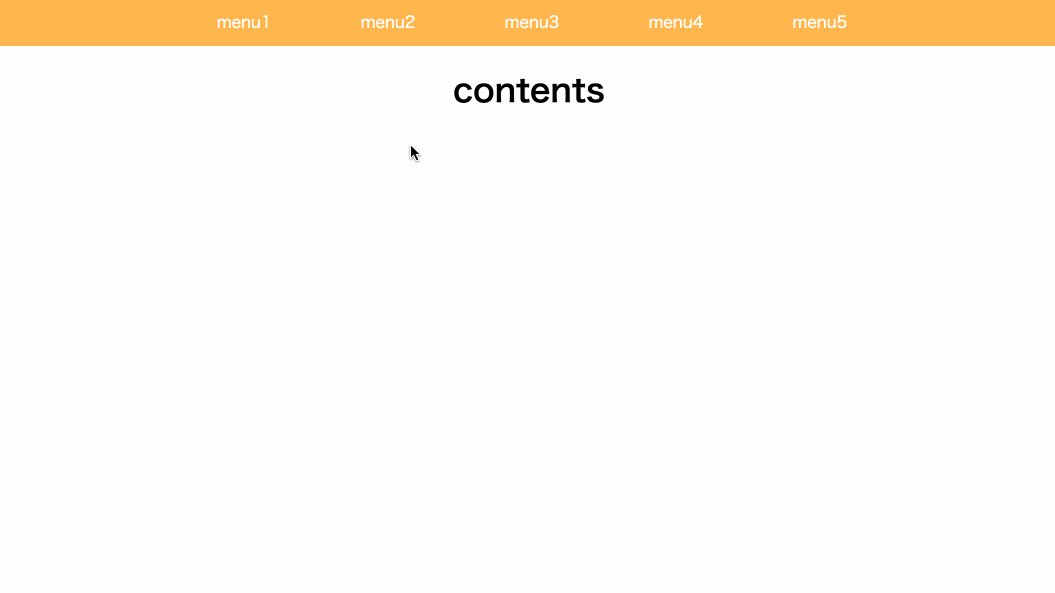
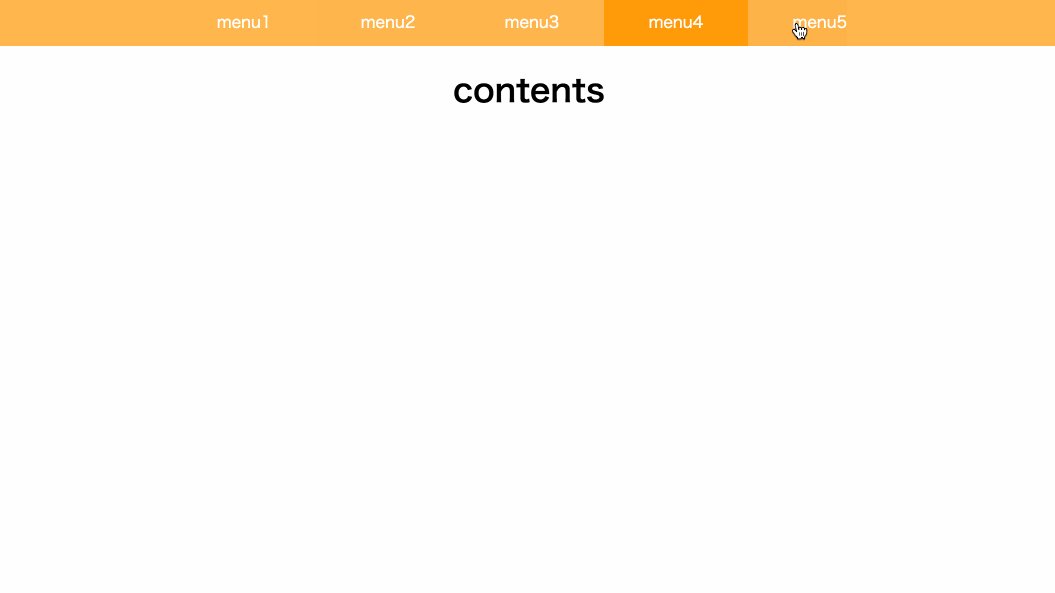
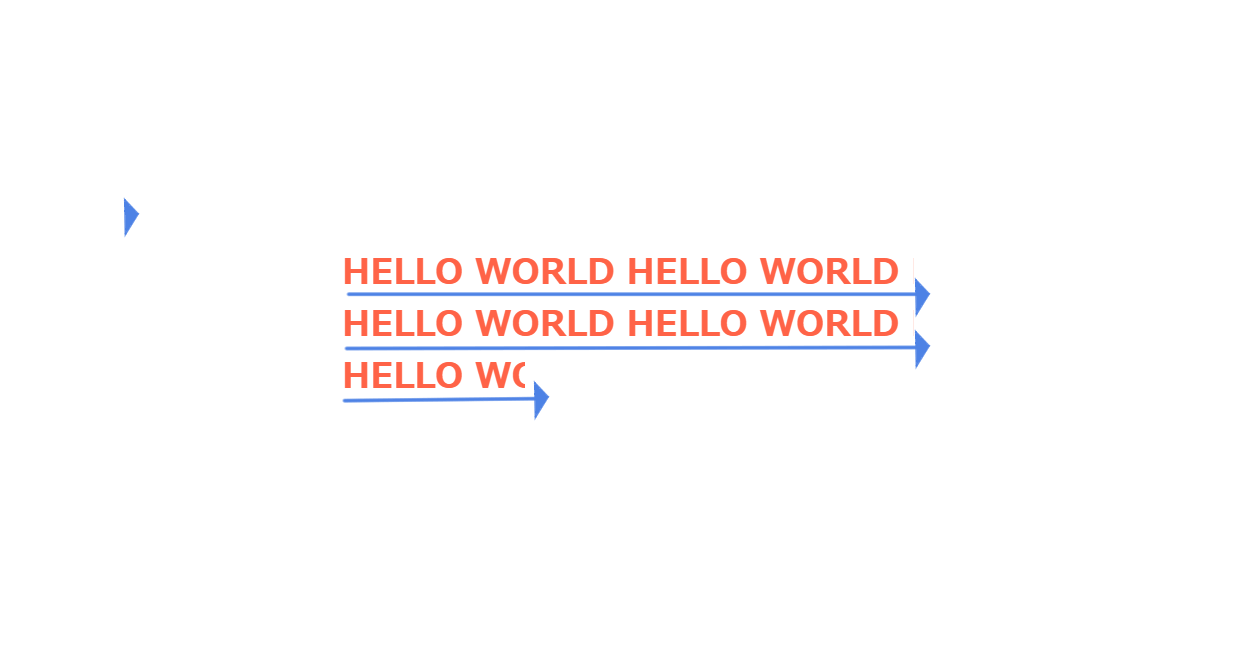
街並みが下から、キャラクターが上からスライドインしてくるアニメーションです。 イラストとフォント、アニメーションののテイストが統一されており、ユーザーに柔らかい印象を与えています。 このサイトをみる フェードイン形式 CSSアニメーション実装 anm_mod デフォルト = 下から元来の位置に戻りつつフェードイン。 速度ノーマル &left, &right 左右から元来の位置に戻りつつフェードイン &delay, &fast フェードイン速度遅め、早め 上記2点の設定で、フェードイン方向(3方向)と まるでSVGのアニメーションのようなCSSアニメーション。縁取りしながらフェードインフェードアウトでテキストをスタイリッシュに見せてくれます。すごい。 10 COSMOS See the Pen COSMOS by Patrick Brosset (@captainbrosset) on CodePen0 宇宙を感じます。
Css アニメーション フェードイン 下からのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |
 ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |
 ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 | ふわっ Css 動くwebデザインアイディア帳 |
「Css アニメーション フェードイン 下から」の画像ギャラリー、詳細は各画像をクリックしてください。
 ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 | ふわっ Css 動くwebデザインアイディア帳 |
 ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |
 ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |
「Css アニメーション フェードイン 下から」の画像ギャラリー、詳細は各画像をクリックしてください。
 ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |
ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |
 ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |
「Css アニメーション フェードイン 下から」の画像ギャラリー、詳細は各画像をクリックしてください。
 ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 | ふわっ Css 動くwebデザインアイディア帳 |
 ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |
 ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |
「Css アニメーション フェードイン 下から」の画像ギャラリー、詳細は各画像をクリックしてください。
 ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |
 ふわっ Css 動くwebデザインアイディア帳 | ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |
 ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |
「Css アニメーション フェードイン 下から」の画像ギャラリー、詳細は各画像をクリックしてください。
 ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |
 ふわっ Css 動くwebデザインアイディア帳 | ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |
 ふわっ Css 動くwebデザインアイディア帳 | ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |
「Css アニメーション フェードイン 下から」の画像ギャラリー、詳細は各画像をクリックしてください。
 ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |
 ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |
 ふわっ Css 動くwebデザインアイディア帳 | ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |
「Css アニメーション フェードイン 下から」の画像ギャラリー、詳細は各画像をクリックしてください。
 ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |
ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |
 ふわっ Css 動くwebデザインアイディア帳 | ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |
「Css アニメーション フェードイン 下から」の画像ギャラリー、詳細は各画像をクリックしてください。
ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |
 ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |
 ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |
「Css アニメーション フェードイン 下から」の画像ギャラリー、詳細は各画像をクリックしてください。
 ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |
 ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |
 ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |
「Css アニメーション フェードイン 下から」の画像ギャラリー、詳細は各画像をクリックしてください。
 ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |
 ふわっ Css 動くwebデザインアイディア帳 | ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |
 ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 |
「Css アニメーション フェードイン 下から」の画像ギャラリー、詳細は各画像をクリックしてください。
 ふわっ Css 動くwebデザインアイディア帳 |  ふわっ Css 動くwebデザインアイディア帳 | ふわっ Css 動くwebデザインアイディア帳 |
 ふわっ Css 動くwebデザインアイディア帳 |
Css 横からフェードイン jquery 下 から スライド イン CSS 3の左から左へのスライドイン (3) CSSのみで、JavaScriptなしでスライドイントランジションを生成するクロスブラウザソリューションはありますか? 編集: CSSのアニメーション 下から上にフェードインするCSS(fadein)では、フェードイン前がtranslate Y (px)(Y軸(縦)にpxずらした状態=下にpxずらした状態)→フェードイン後はtranslate Y (0)(Y軸(縦)はゼロの位置)としました。
Incoming Term: css アニメーション フェードイン 下から,
コメント
コメントを投稿